En esta entrada vamos a utilizar pequeñas optimizaciones para hacer que la velocidad de WordPress sea más rápida, de hecho, hasta casi un 50% más rápido.
Sí… este título es un clickbait en toda regla, pero antes de que me llaméis cierrabares, dejadme también que os explique su parte cierta, en esta entrada lo vamos a demostrar. Por norma general se suelen ver páginas en wordpress que tardan una eternidad en cargar, ya sea porque utilizan versiones de php viejas, como la 5.6. O por que no tienen un mínimo de configuración realizada.
Yo parto de la siguiente configuración en mi servidor:
- PHP:7.1
- Un soft-firewall que realentiza bastante.
- Disco duro mecánico.
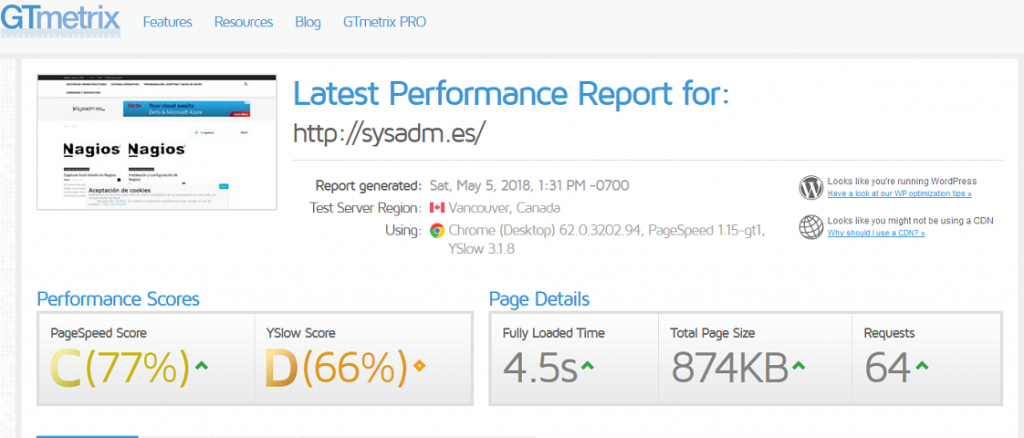
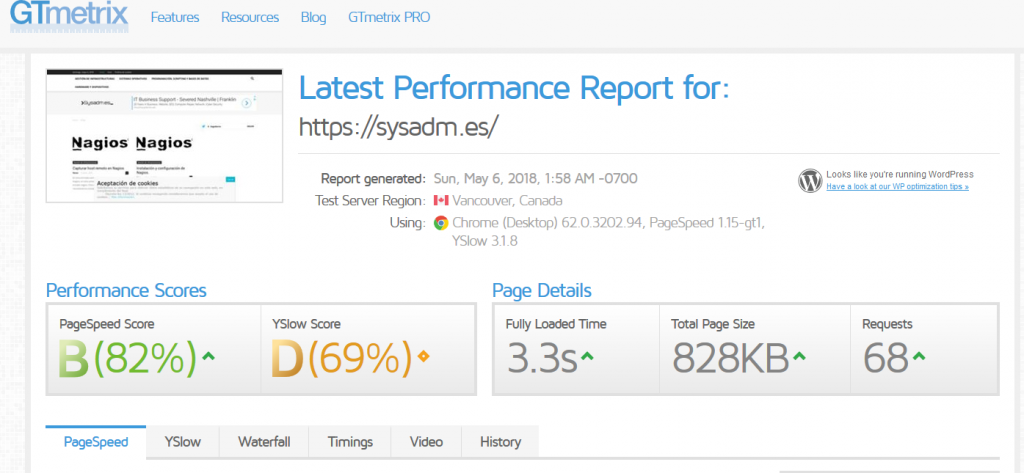
Como anotación me gustaría indicar que el simple hecho de pasar de PHP5.6 a PHP7.0+, el cambio es muy notorio. Antes de empezar lo primero que haremos será hacer una medición de carga con GTmetrix.

En la parte baja nos indicará una serie de directrices junto con una serie de parámetros para mejorar. En esta entrada básicamente nos vamos a fijar en la siguiente directriz «Leverage browser caching». Es evidente que las imágenes es un coste muy alto a pagar en lo que a velocidades de carga se refiere, la solución es más simple de lo que parece. Nuestra amiga la cache.
Ahora la entrada se dividirá en dos opciones, que dependerán de cada cual aplicar una u otra o incluso ambas, incluso para los más escépticos hasta ninguna.
Cloudflare es una empresa que ofrece servicios basados en la nube, desgraciadamente no os puedo poner todo el proceso porque es algo que hice en otro momento, pero intentaré explicarlo lo más detallado posible.
El primer paso de todos es registrarse en CloudFlare, una vez registrados lo siguiente que nos solicitará es añadir nuestra web, por web se entiende el nombre y el dominio, por lo que en mi caso sería sysadm.es, por ejemplo.
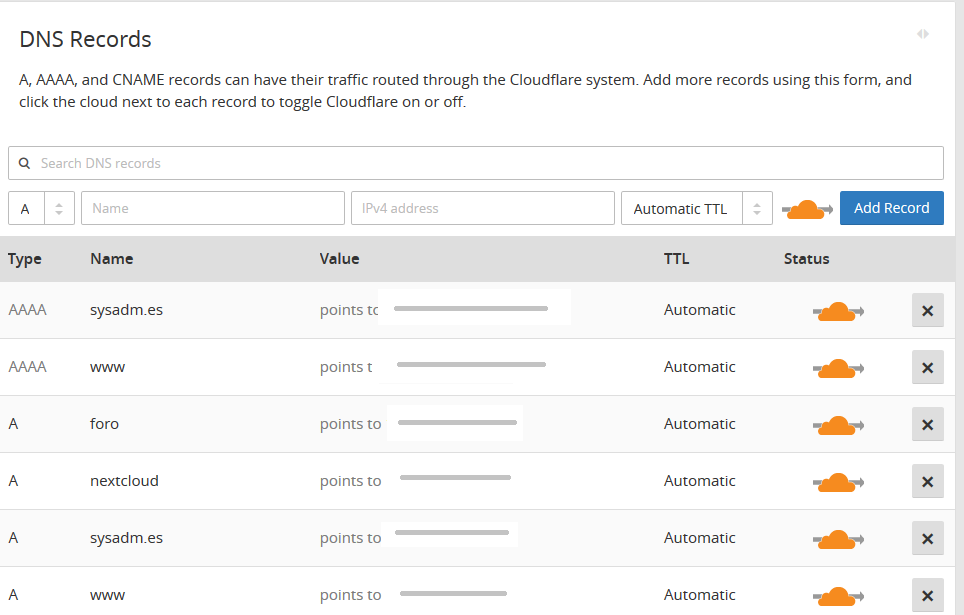
Una vez hecho este paso, nos aparecerán nuestras entradas DNS, algo parecido a esto. Activando el status lo que haremos será activarlo como DNS y HTTP Proxy (CDN).

El siguiente paso es seleccionar el plan que queremos, en nuestro caso el plan gratuito «Free Plan». El siguiente paso nos indicará los DNS que tenemos actuales en nuestro dominio y cuales tenemos que poner. Este apartado dependerá de vuestro proveedor de dominio, en mi caso tengo Dondominio por lo que aquí os dejo una entrada para cambiarlos. Tenéis dos opciones o cambiarlos vosotros mismos o abrir un tiquet a soporte para solicitar el cambio.
Una vez los DNS se hayan propagado, puede tardar horas, podemos proseguir con el proceso, dándole a «Recheck Nameservers» podremos comprobar si nuestros dominio ya apuntan a los DNS de CloudFlare.
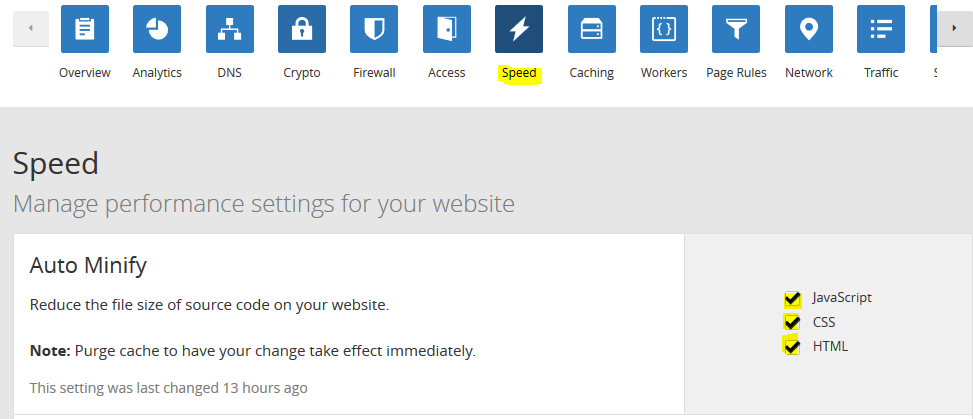
Dentro del panel de CloudFlare nos dirigiremos a «speed» y activaremos los marks en «auto minify», javascript, css,html:
 También podremos activar en el mismo apartado:
También podremos activar en el mismo apartado:
- Enable Accelerated Mobile Links
- Brotli
- Rocket Loader
En mi caso «Rocket Loader» no lo tengo activado ya que no deja cargar ciertos scripts de jquery con una de las páginas que tengo en el servidor. Es cuestión de probarlo y si no tienes problemas pues lo dejas activo.
Hay más opciones para toquetear como el apartado «Crypto» en mi caso tengo una configuración también hecha, pero requiere configuración en lado servidor y cloudflare, que personalmente creo que en esta entrada no viene al caso, pero en un futuro probablemente también la añada. Ahora nos vamos a la página de «Caching», por defecto debería estar en «Standard».
Para acabar en el servidor en la ruta de los vhost de apache, dentro del vhost de mi wordpress añadiré lo siguiente:
<filesMatch ".(css|jpg|jpeg|png|js|gif|ico)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
Esto cacheará el contenido de imágenes y estilos por 1 mes como mínimo. Aseguraros que tenéis el mod de apache2 instalado y activado mediante el comando
root@host:/etc/apache2/sites-available# a2enmod headers Module headers already enabled
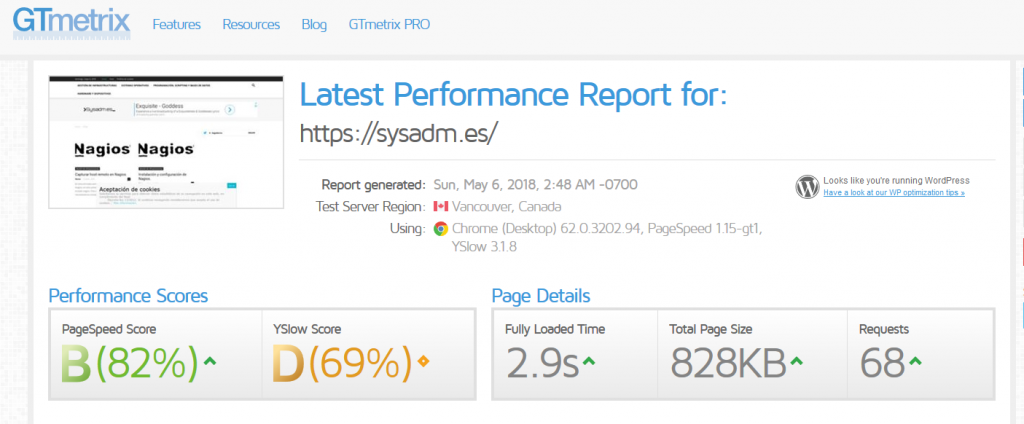
Volvemos con GTmetrix y le pasamos otro recheck, en mi caso me devuelve lo siguiente:

Solo con esto conseguiremos aumentar la velocidad de WordPress. Como podemos ver, algún cambio ha habido, no mucho, pero lo más importante, más de 1 segundo de diferencia en el tiempo de carga.
Pero esto no queda aquí ni mucho menos, ahora empezaremos con el paso dos, que es cachear desde el servidor también.
Para ello nos serviremos de memcached:
root@host:apt-get install php-pear root@host:apt-get install memcached root@host:apt-get install php-memcached
root@host:/etc/init.d# ps ax | grep memcached 325 ? Ssl 0:03 /usr/bin/memcached -m 64 -p XXXXX -u memcache -l 127.0.0.1 16618 pts/0 S+ 0:00 grep --color=auto memcached
Comprobamos que el servicio está activo. Y comprobad que en el fichero de configuración de memcached hace link solamente a la IP 127.0.0.1
El siguiente paso es añadir la siguiente entrada al fichero wp-config de wordpress:
define('WP_CACHE', true);
Para finalizar instalaremos el plugin «Memcached Redux», ojo, respetad las instrucciones de instalación, este plugin bajo ningún concepto debe activarse en WordPress.
Solamente se debe copiar el fichero indicado en la carpeta «wp-content», si activamos el plugin la web dejará de estar accesible y tendremos que cacharrear para recuperarla.

Después de probar varios tipos de configuración al final se quedó así. Personalmente con hacer la configuración a través de cloudflare es más que suficiente. Más que nada porque si no estás cacheando doblemente con memcache también y es una redundancia irrelevante. No obstante, si puede venir bien para alguien que quiera decidirse por una de las dos opciones.
Cabe decir que mediante directivas de apache2 todavía hay muchas cosas que se pueden trabajar como el «Serve scaled images»,»Optimize images»,»Add Expires headers» y «Use cookie-free domains», pero eso ya es otra historia.
Hasta la próxima.